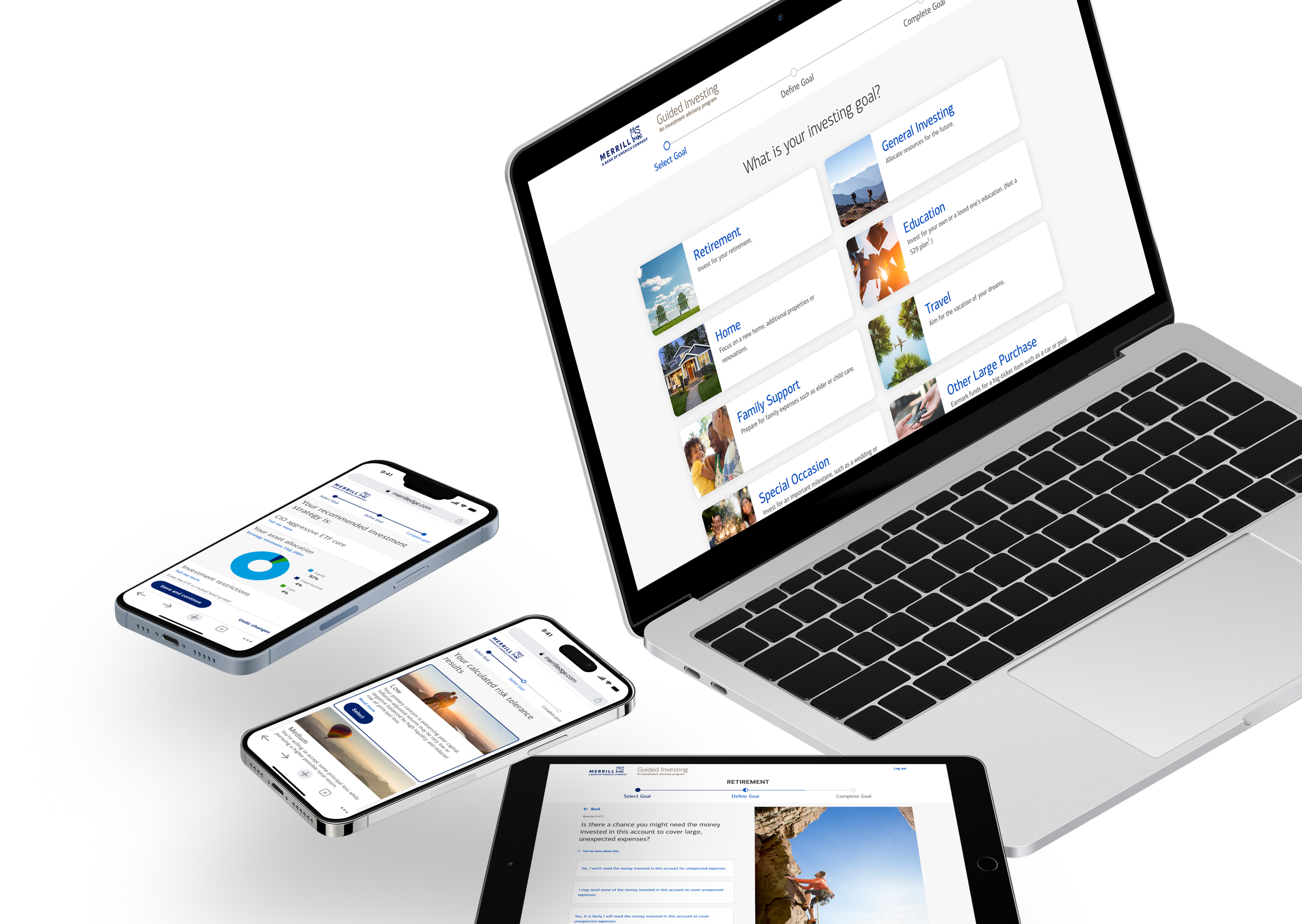
Guided Investing
In 2019, Merrill tasked us with developing an online account opening flow. They aimed to attract new and hesitant investors, avoiding the need for advisor conversations. The flow would allow users to open and manage accounts like IRAs and personal investing accounts.
My team at S&P Global specialized in creating investment tools for top banks, with a particular emphasis in algorithm-driven AI investing.
My role
Content and product design
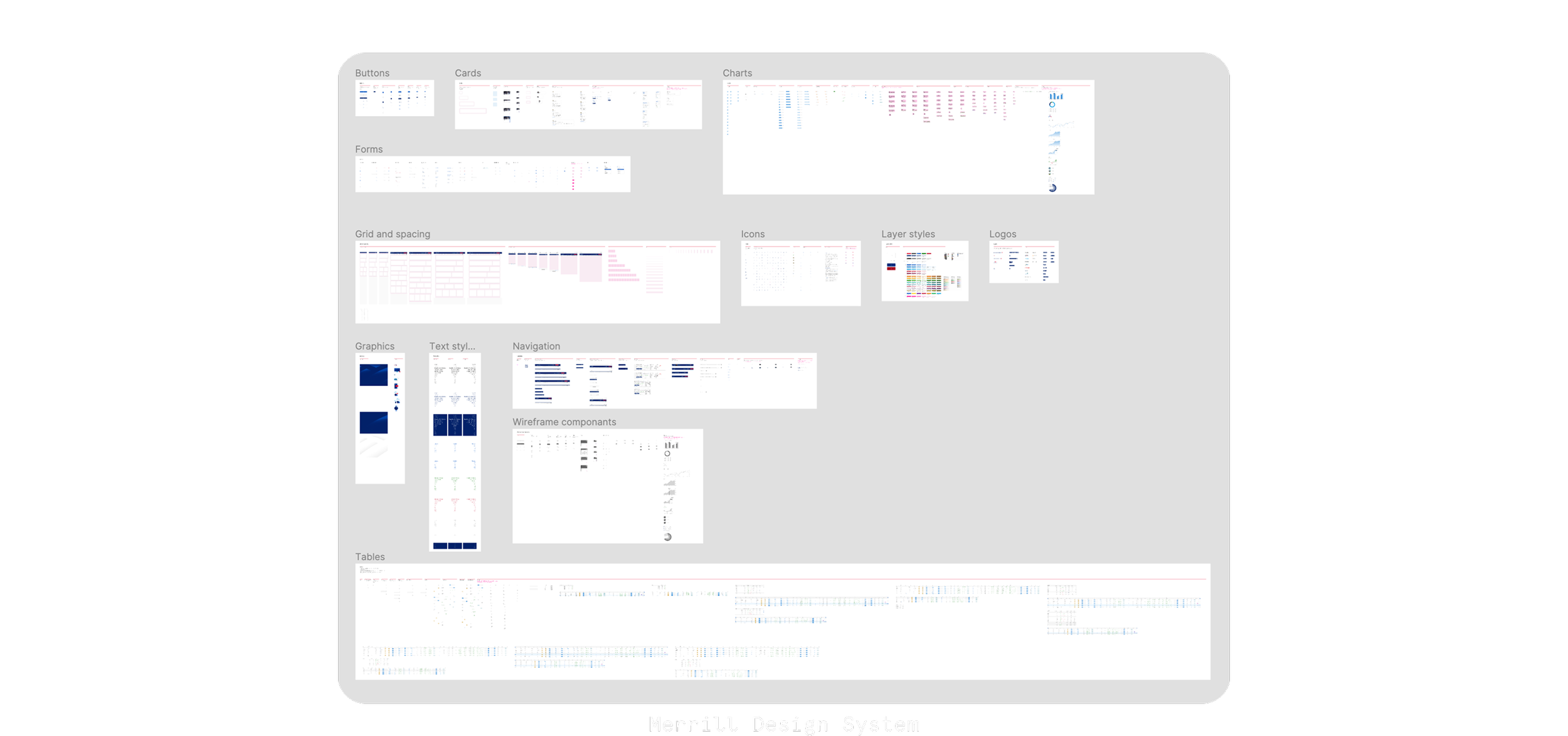
Added to the design system
Revamped existing screens in onboarding flow
Redesigned summary screen
Constraints
Legal
Time
Development effort
Existing design system and brand
Rituals
Daily stand-up
Workshops once a week, designers rotated who ran them
Crit once a day, designers rotated who presented
Client presentations twice a week, designers rotated who presented
User interviews twice monthly
In this role, I led designs for Guided Onboarding and Investing projects, simplifying account setup and goal achievement. Personalized information reduces anxiety in investment decisions; flexibility empowers users to manage their finances without the need for a financial advisor. This is good for financial advisors and consumers, because AI can enable advisors to manage more clients, while the online account creation decreases wait time for users.
I utilized the existing onboarding flow, which previously served to facilitate a phone call between the user and an advisor. Making updates to this flow, The new flow is more dynamic and guides directly to online account creation.
Design principles
01
Customer confidence
Design interfaces that are reliable and transparent, ensuring users feel confident about their investment decisions.
02
Guiding users with honesty
Provide users with realistic projections and insights into the risks and rewards of their investment choices. By offering transparent information, users can make informed decisions aligned with their financial goals.
03
Simplifying complexity
Design interfaces that simplify the investment process, minimizing cognitive load and maximizing usability.
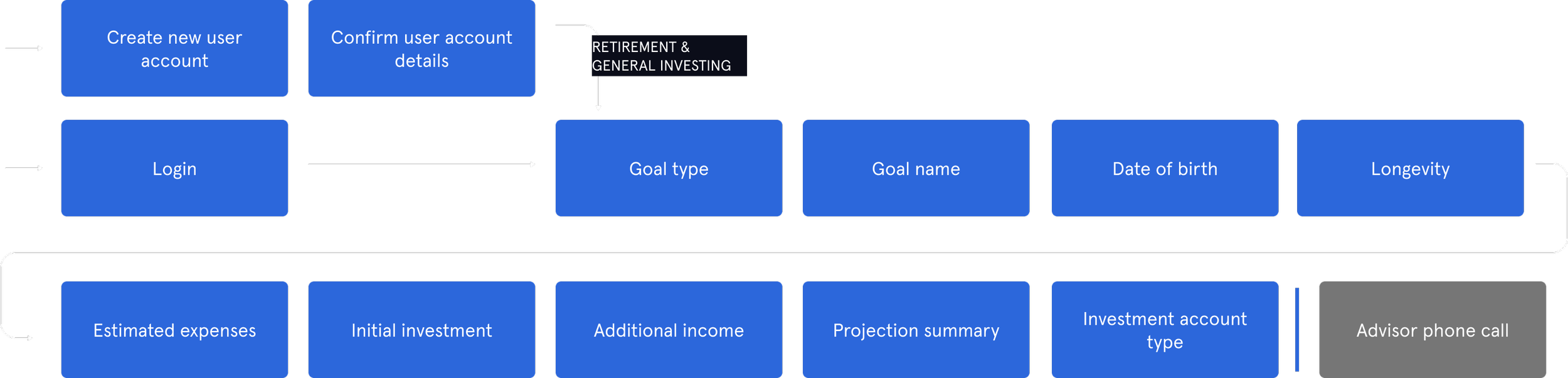
Original user flow
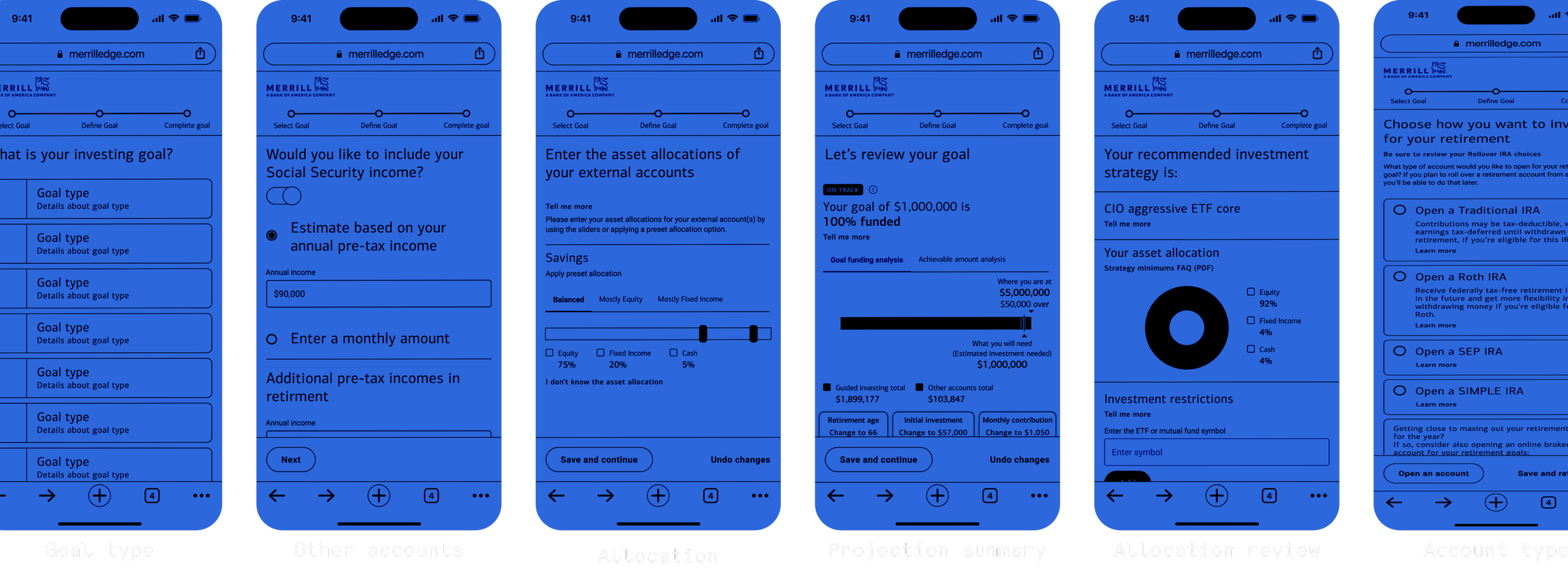
Wireframes
User flow version 1
Yellow:
Expanded content
Red:
New content
User flow final version
Red:
New content
Yellow:
Expanded content
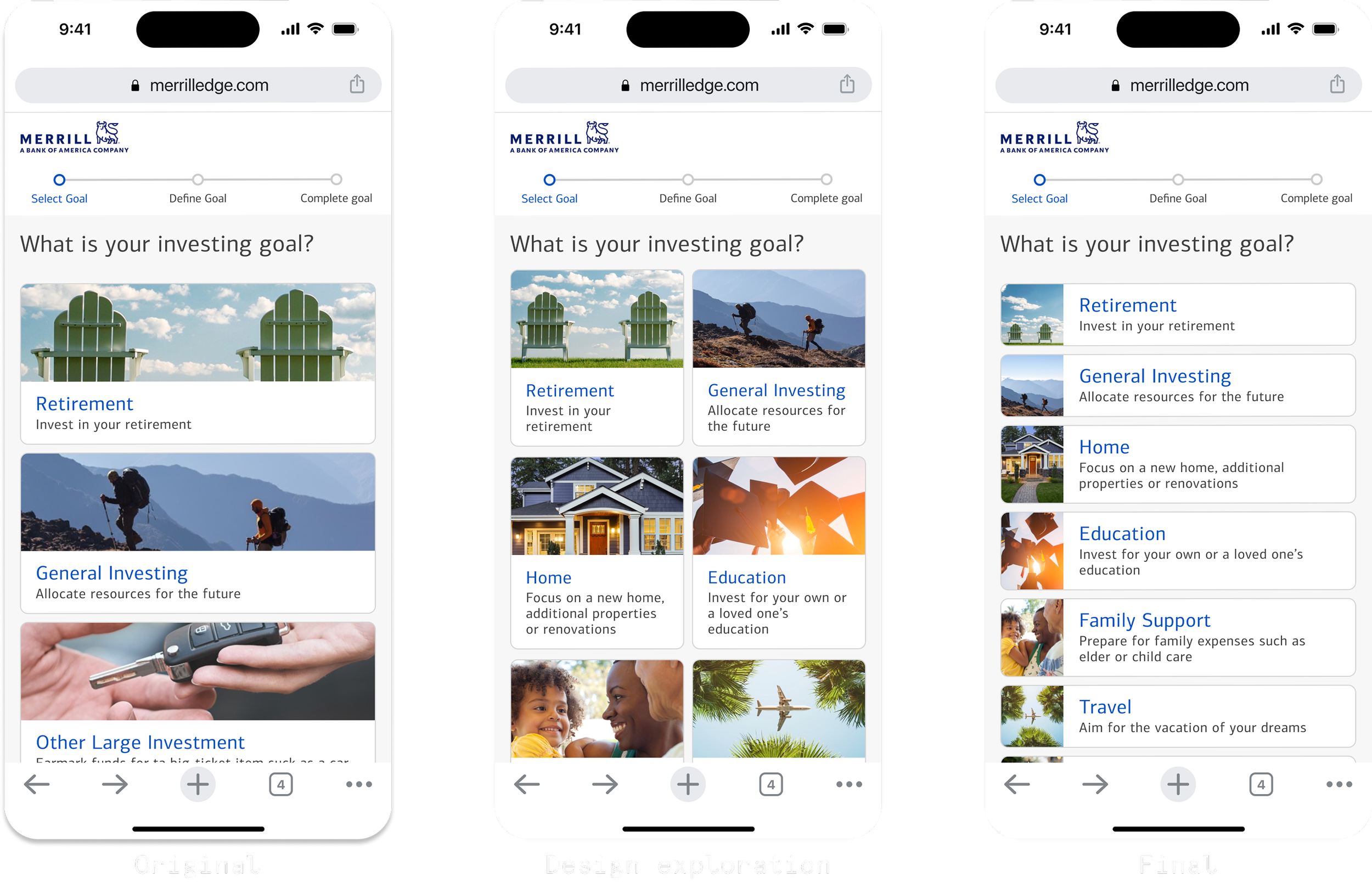
Update highlight 1:
Expanded goal categories
Expanded available goal categories based on user feedback
Customized allocation recommendations and branching flows based on goal category selected
Updated design system card components
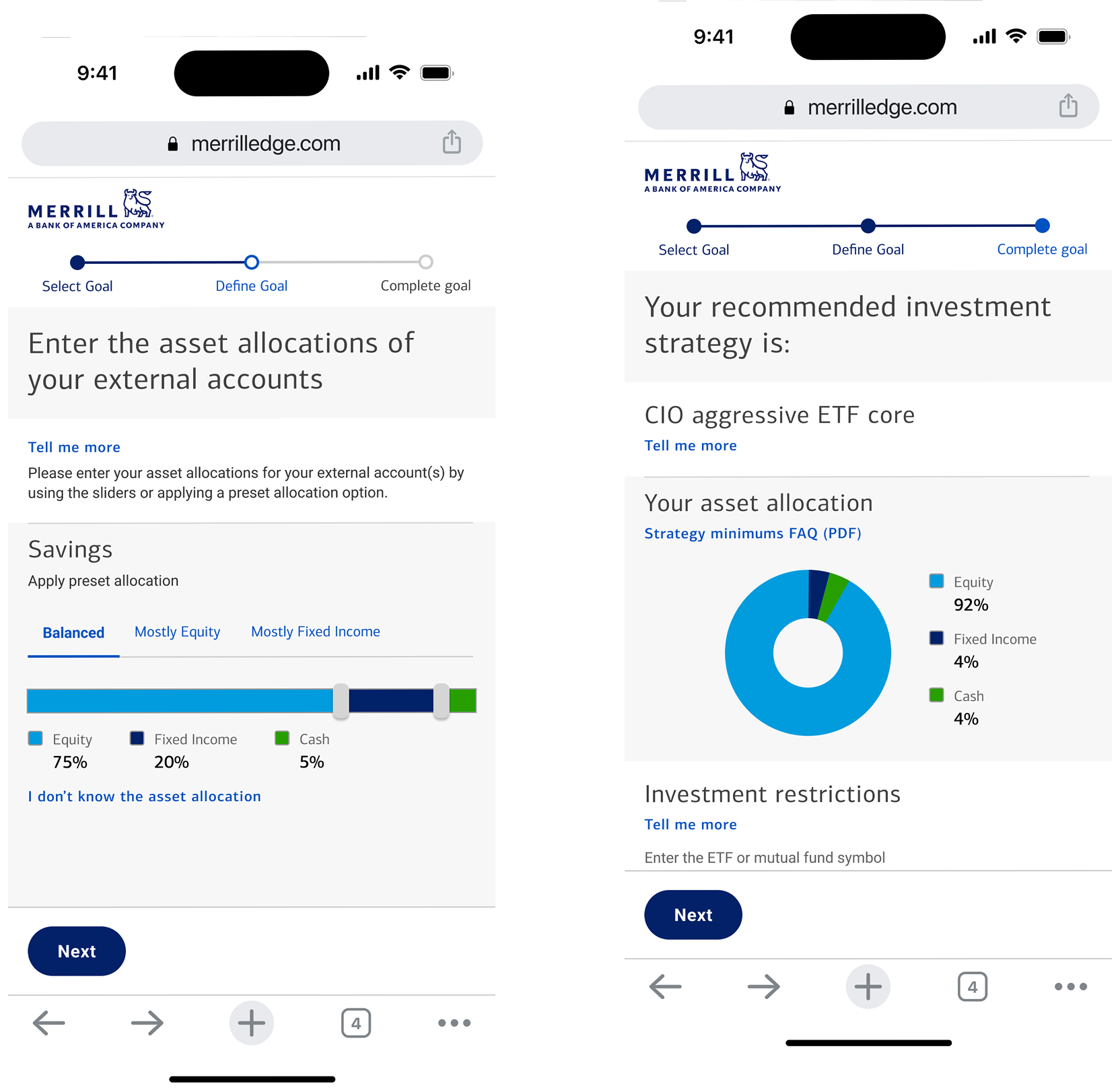
Update highlight 2:
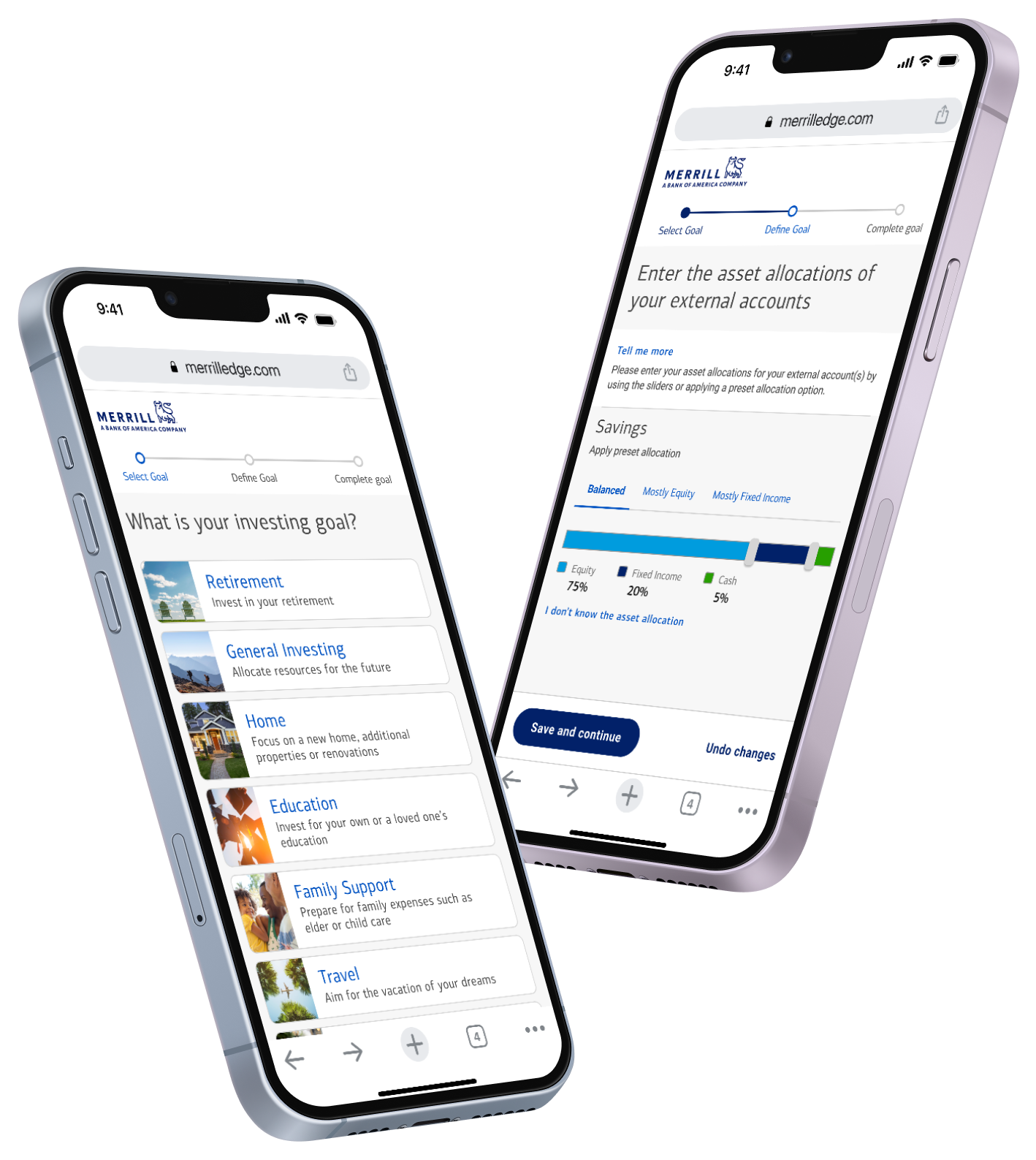
Customizing allocations
Managing the allocation of your retirement savings across different asset classes like equity, fixed income, and liquid cash is important for several reasons, including risk management, time horizon, income needs, inflation protection, and flexibility and adaptability
Customizing asset allocations is a new feature, added only for users who select long-term goals like Retirement
Advanced users can customize this, but a recommended split is set for you by defaultUpdated design system chart components
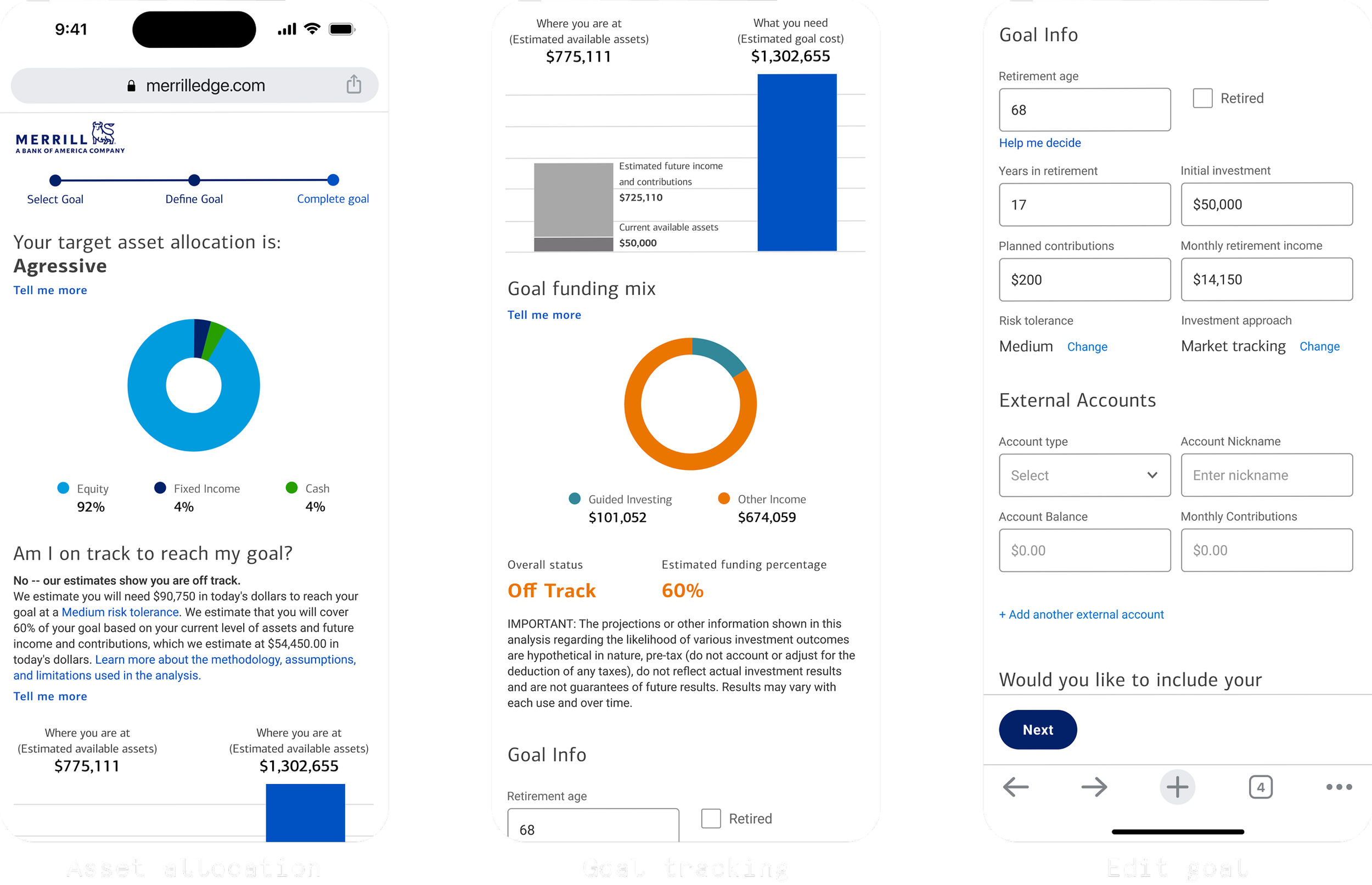
Update highlight 3:
Projection summary page
After a user gets through the onboarding flow, the last step before opening an account is reviewing your asset allocation and goal target
Based on feedback from users and financial advisors, we saw the most opportunity for improvement in this screen
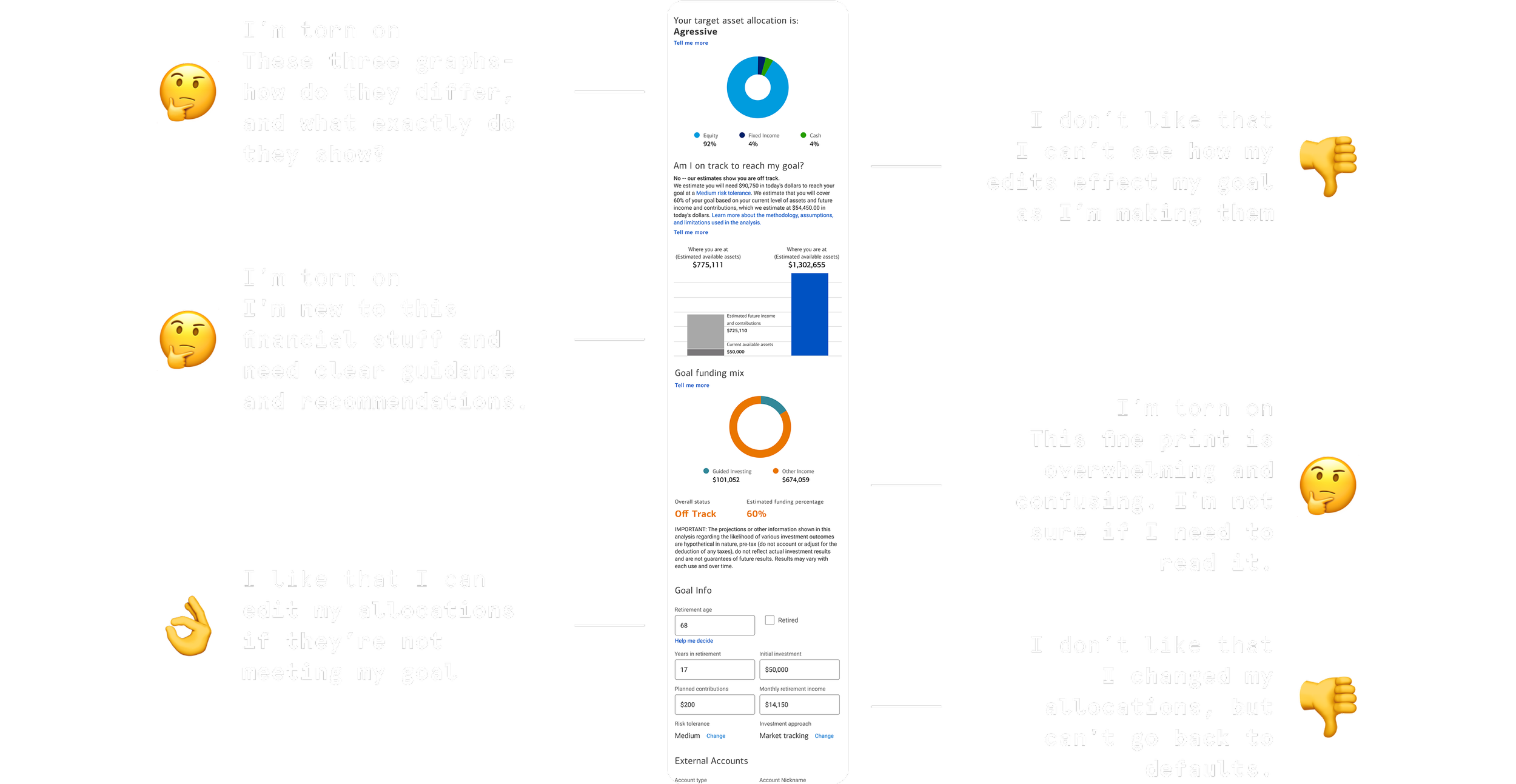
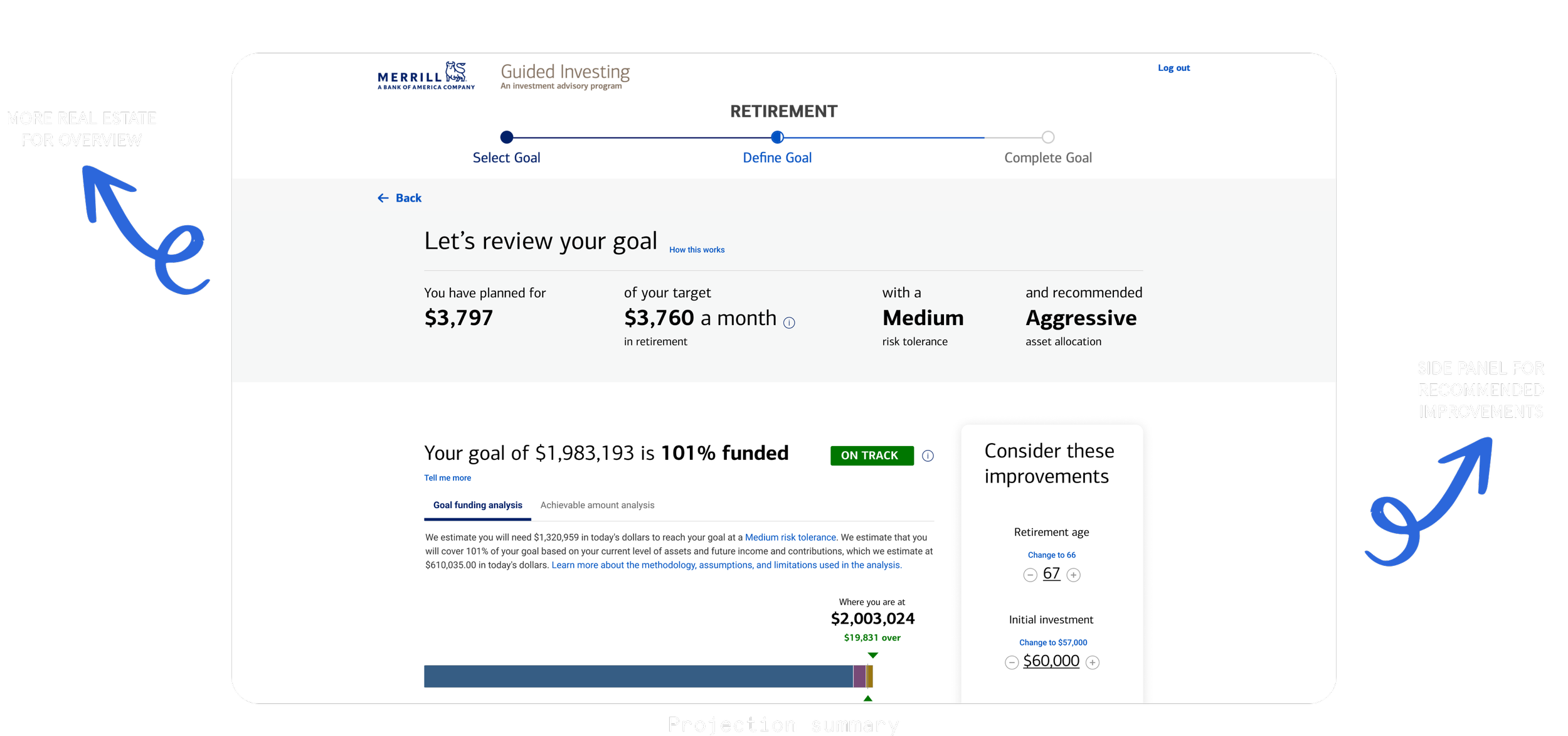
Update highlight 3:
Projection summary page
In design iteration, we tried to make the page feel more interactive and functional- focussing on the goal target and goal editing, and condensing unnecessary information to reduce user confusion
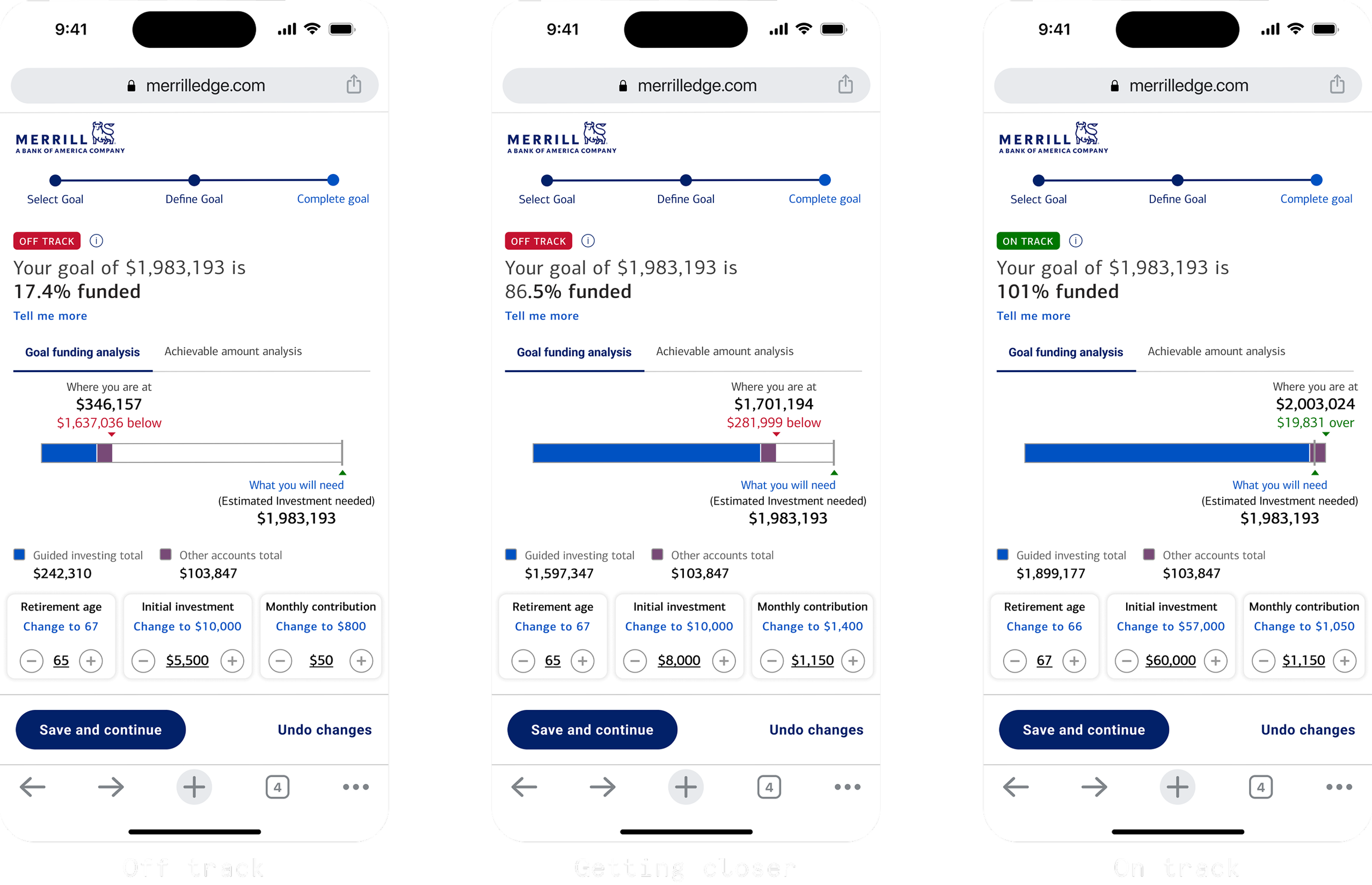
Update highlight 3:
Projection summary page
Redesigned information hierarchy and shortened page height
Condensed graph usage into a stacked bar graph that doubles as a progress tracker
Condensed sections and added tooltips for users who want more information, cleaning up the designs for users who don’tWorked with the legal team to rewrite and reorganize legally necessary copy
Users can now make recommended edits and see how those edits reflect in their estimated fundingWe also added a “Save and Continue” and “Undo changes” bottom navigation option, so users can clearly save or revert editing changes
Collaborated with development after pushback to keep the chart interactive
Original go live: Jun 2020
Launched desktop first and quickly followed with mobile, because data showed a trend of more users creating accounts on mobile
Iterative changes until Feb 2021
Re-engaged with Merrill from August 2021-March 2023 to build out the advisor platform